今天设计圈没有发生大事情
那么就写点接地气的内容给大家吧
平时我们在网上能看到很多设计咨询
可能是推荐网站,也可能是推荐软件
但是有时候一看就过了,也没记住啥
今天给大家推荐几个
我自己用着确实爽的软件/网站
也就当一个大合集分享给大家
申明:
以下均为个人使用心得
不代表任何官方立场哟
顺序我就随便写了哈
大家选取自己需要的就行

请点击此处输入图片描述
让你爱上打字的
Tickeys

请点击此处输入图片描述
支持多个平台
效果就是让你在打字的时候
能够有多重按键音
模拟机械键盘/钢琴/忍者剑气
(剑气这个我不太理解哈哈哈)
反正我常年模拟机械键盘
打字的时候听起来爽翻了
根本停不下来
下载地址:http://www.yingdev.com/projects/tickeys
真的,试一次你就会爱上的!

请点击此处输入图片描述
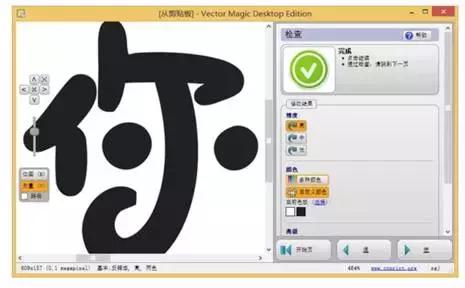
位图转换成矢量的
Vector Magic

请点击此处输入图片描述
很早的时候就在微博推荐过了
由于时间太久远链接失效了
然后陆续有粉丝找到我要安装包
当时我是PC机器现在换MAC了
所以安装包是没有了 但我搜了一下
安装包轻轻松松就能找到!
大家自己动动手吧
堪称最好用的转矢量工具
不用打开超慢的AI就能完成转矢量的工作

请点击此处输入图片描述

请点击此处输入图片描述
虽然界面不是那么好看
但是用起来还是非常方便的
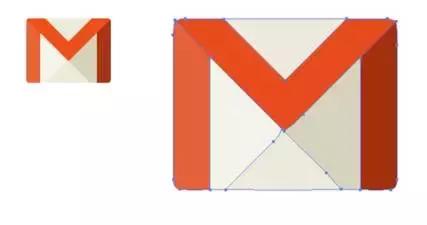
甚至支持彩色图形的转换

请点击此处输入图片描述
不说百分之百完美转化
但至少防止像素感还是能做到的
至少转化手写文字的效果是杠杠的
下载地址:百度一下,你真的可以找到!

请点击此处输入图片描述
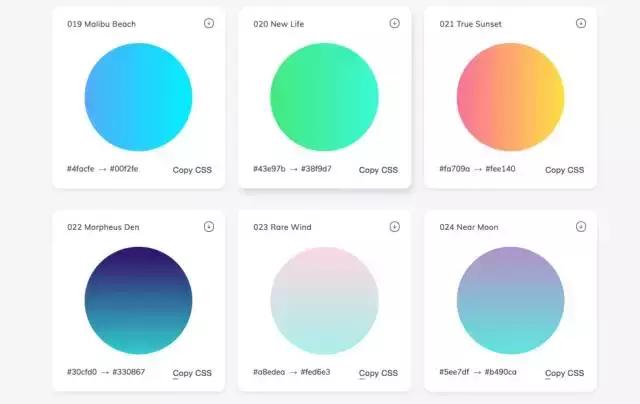
具有品质的配色网站
WebGradients

请点击此处输入图片描述
配色感是会随着年龄跟阅历改变的
虽然大部分时候我们都觉得色感是天生的
但是多看好的配色,就是可以体感色感
WebGradients
是我见过配色网站中比较好的参考站
因为里面的颜色真的都很好看
没有配色灵感的时候进去看看
绝对是能够有不少收获的

请点击此处输入图片描述
里面不管是单色渐变
还是多重颜色的渐变
都遵循了舒适的原则
不过话说回来配色就是仁者见仁
自己觉得舒服就行了
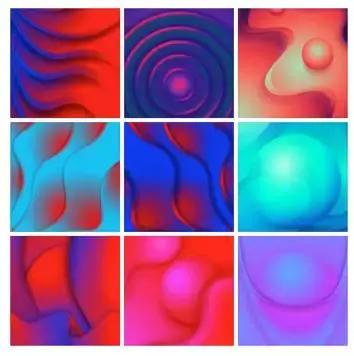
好像我今天在微博分享了一组红蓝渐变
(微信画质渣,大家将就一下)

请点击此处输入图片描述
我觉得还挺美
但也有人觉得很丑
所以还是看个人喜好咯
网站地址:https://webgradients.com/

请点击此处输入图片描述
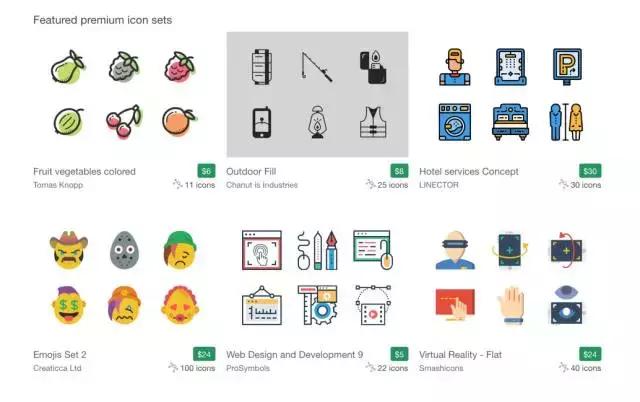
画ICON找灵感必备
IconFinder

请点击此处输入图片描述
作为UI设计师
画个icon是常有的事情
icon的收集站也有很多
我个人最喜欢的还是iconfinder
原因是操作简单、界面清晰、资源也多
总之使用起来不费事

请点击此处输入图片描述
付费资源免费资源都有
虽然我不会直接拿来用
但基本想要搜一下相关的icon
都是能够找到适合的
网站地址:https://www.iconfinder.com/

请点击此处输入图片描述
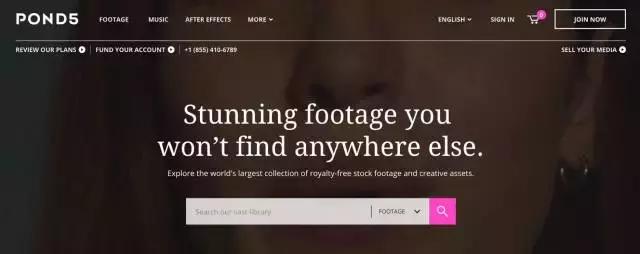
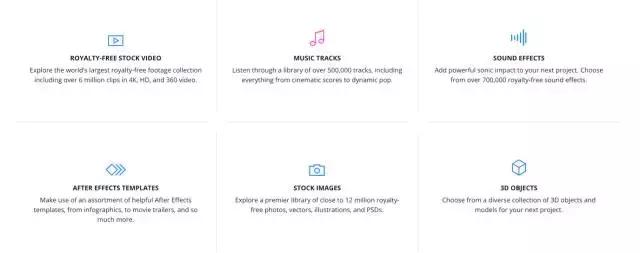
综合资源网站
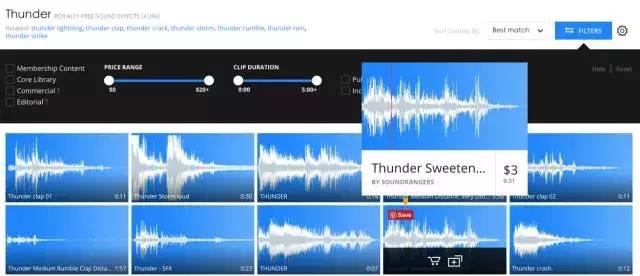
Pond5
音频、图片、视频、模型
基本上这里都能找到相关

请点击此处输入图片描述

请点击此处输入图片描述
因为之前我的工作
需要提供大量的音效文件
下雨声、打雷声等等

请点击此处输入图片描述

请点击此处输入图片描述
这些在Pond5也是基本都有
并且鼠标直接hover上去就能试听
当然资源也分为付费跟免费
各取所需就行
有钱买付费,没钱下免费
网站地址:https://www.pond5.com/

请点击此处输入图片描述
最直观的英文字体站
IDEO-FontMap
Font in Use
两个不错的字体网站
一起推荐的原因是结合起来使用比较棒
但是这都是英文字体网站
可能汉字太复杂
虽然有很多不错的下载站
目前还没有特别好看的字体展示站
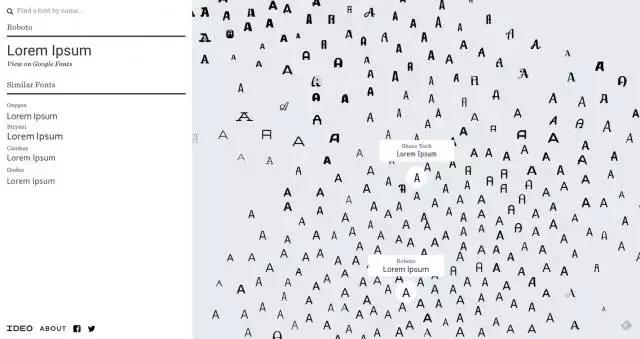
IDEO-FontMap
这个网站的特点就是
看字体以及找近似字体非常直观

请点击此处输入图片描述
就是跟地图一样的
你想要什么字体造型
里面可以直接看到
省去了找来找去的麻烦
Font in Use
FIU则是告诉你怎么使用
它们收录了很多海报
并且标注出海报上的好看字体

请点击此处输入图片描述
字体搭配跟配色一样
需要靠长久积累的经验作为基础
才能快速的搭配出好看的作品
So,FIU更像是灵感站
没事看看找找感觉
也是非常好的一个习惯
网站地址:http://fontmap.ideo.com/
网站地址:https://fontsinuse.com/
Us

请点击此处输入图片描述
压缩资源利器
收费:PPduck
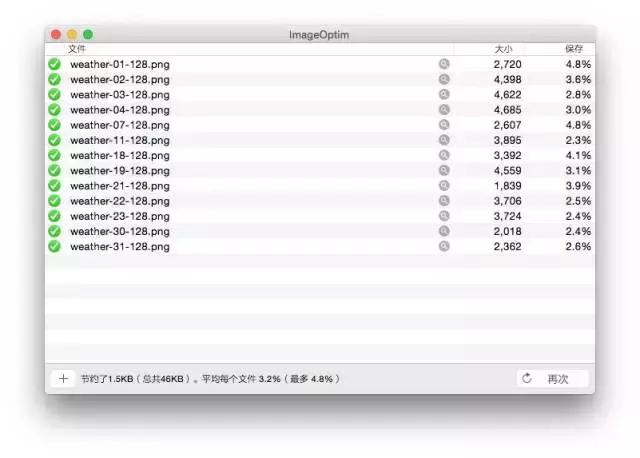
免费:ImageOptim

请点击此处输入图片描述
PPduck是售价69.9元
压缩率是非常不错的了
超越免费的ImageOptim
虽然我用ImageOptim已经成习惯了
但还是将PPduck推荐给
需要大幅度压缩图片的宝宝们

请点击此处输入图片描述
ImageOptim是因为操作太方便
加上使用时间久所以一直改不掉了
压缩表现来说中等偏上
软件又超级小,才1.4m

请点击此处输入图片描述
小图片压缩率一般
但贵在方便快捷呀
PPduck官网:http://ppduck.com/
下载地址:https://pan.baidu.com/s/1pLDBWh1

请点击此处输入图片描述
动图截频软件
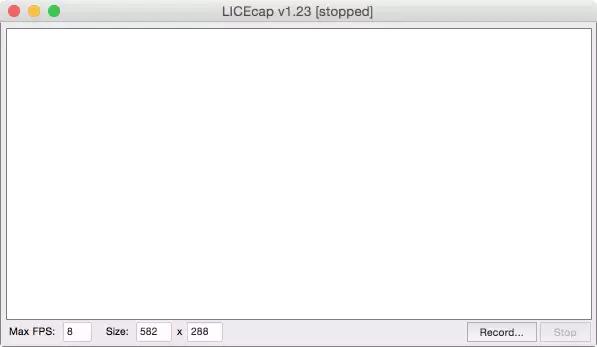
LICEcap

请点击此处输入图片描述
超级小据说才800kb
非常轻量级
不得不说我公众号里面很多动图
都是靠它完成的
打开之后就是个框框
将你想要录制的动图放进去就行咯

请点击此处输入图片描述
支持多平台,自己百度一下即可
反正是超级好用的一个录制动图工具

请点击此处输入图片描述
无脑标注跟切图的工具
Assistor PS

请点击此处输入图片描述
虽然这个很多人都应该知道了
但还是觉得很好用应该推荐以下
拯救UI设计于水火之中
可惜制作工具的团队已经不更新了
但现有功能还是能完全满足日常使用
特别钟意它的一点就是
无脑使用啊无脑使用
因为不是插件,所以不用安装
哈哈哈哈哈哈哈哈哈哈
省了好多麻烦啊啊啊啊

请点击此处输入图片描述

请点击此处输入图片描述

请点击此处输入图片描述
以上就是美丫姐经常使用
并且觉得不错的一些网站跟工具了
值得说一下的是
并不是每个网站的内容都是免费的
对于收费内容大家也要理解
构建良好的内容共享环境人人有责啊!
有时候在微博上面分享付费内容的时候
会有人留言:这还要收钱??
但其实这些内容制作者也付出了劳动
免费是人家大义,付费也是可以理解
希望这篇文章中不会出现这样的言论
同时,欢迎大家在评论中
分享自己喜欢的小工具
这样大家也可以Mark评论啦!




